Nachdem ich kläglich gescheitert bin, meine Ritto Türklingel mittels eines ESP inkl. akzeptabler Stromversorgung zu realisieren, kam mir während eines anderen Projekts für smarte Regensensoren (über welches ich später noch berichten werde) endlich die ultimative Idee und damit auch Lösung des Problems.
Seit einiger Zeit nutze ich die (Zigbee) Xiaomi/Aqara Tür-/Fenstersensoren, wofür sie gemacht wurden: *Trommelwirbel* Als Tür-/Fenstersensor!! Für ca. 6€ das Stück auf AliExpress sind diese echt günstig für ein ganz nützliches Stück Hardware: Auf Basis eines kleines Reed-Switches, also einem auf Magnetfeld reagierenden Schalter, übertragen sie immer ihren Status (Auf/Zu) genau dann, wenn er sich ändert. Und das nur mit einer CR2023 Knopfzelle, welche Monate hält!
Und ist das nicht eigentlich genau das, was ich suche, bzw. was ich versucht habe, als Schaltung zu bauen?
- Jemand klingelt: Statusänderung von “Keiner will was von dir” zu “Dein Paket ist da!”
- Klingelsignal fällt wieder weg: Statusänderung von “Der Paketmann ist da” zu “Mach schnell, der ist gleich weg!”
- Und das noch super Batteriesparend!
- Und dann noch ganz simpel via Zigbee!
Nun müssen wir also einfach den Reed-Switch schalten, wenn wer klingelt! Also häng’ ich ne fette Magnetspule an die 5V direkt neben den Switch?? Nein, Blödsinn! 🙂 Wir machen genau das, was ich in dem Artikel für die Regensensoren gefunden habe: Wir brücken den Reed-Switch einfach und “schalten”, wenn Jemand klingelt. Und das geht ganz simpel mit einem Transistor, an den wir die 5V der Ritto als Base hängen!
Tadaaaaaa: Der ultimative, low cost, batteriesparende, super simple Türsensor!
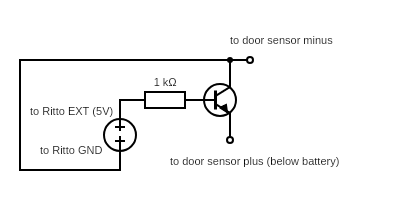
Die Schaltung dafür ist genau so simpel:

- 5V der Ritto gehen an die Base des Transistors
- Emitter des Transistors and die Plusseite des Sensors (die Seite des Reed-Switches unterhalb der Batterie)
- Collector des Transistors an die Minusseite des Sensors
- Und GND der Ritto ziehen wir auch die Minusseite des Sensors, um die Schaltung zu vervollständigen, damit auch Elektronen fließen können 🙂
Basteln!
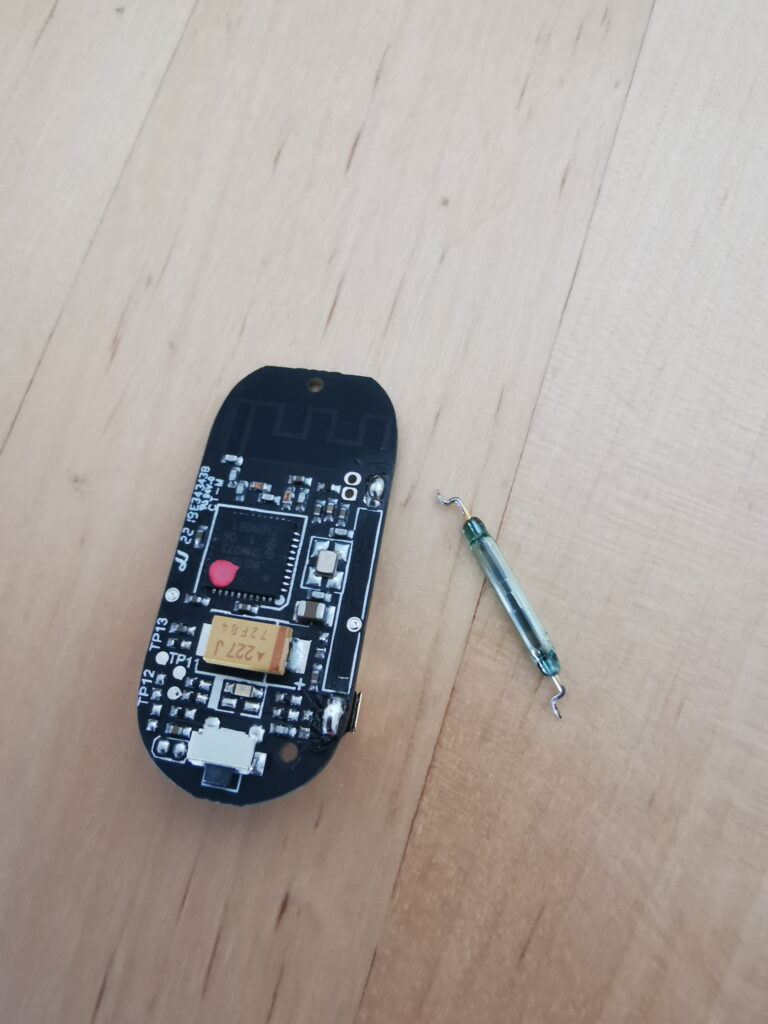
Zunächst öffnen wir das Gehäuse des Sensors und holen die Platine heraus. Einfach in diese Öffnung mit nem kleinen Schraubenzieher und Aufhebeln:

Leider habe ich kein Foto der Platine mit Reed Switch gemacht, aber ihr kriegt das hin 🙂
Im nächsten Schritt löten wir den eigentlichen Reed-Switch heraus. Das ist für die Schaltung zwar nicht zwingend notwendig, denn wir können ihn auch einfach so überbrücken. Aber der Switch ist ziemlich empfindlich und ich löte ihn lieber raus, um keine falschen Klingelsignale durch Störungen oder dergleichen zu kriegen. Eure Entscheidung 🙂
Wenn ihr diesen rausgelötet habt, sieht das Ganze dann so aus:

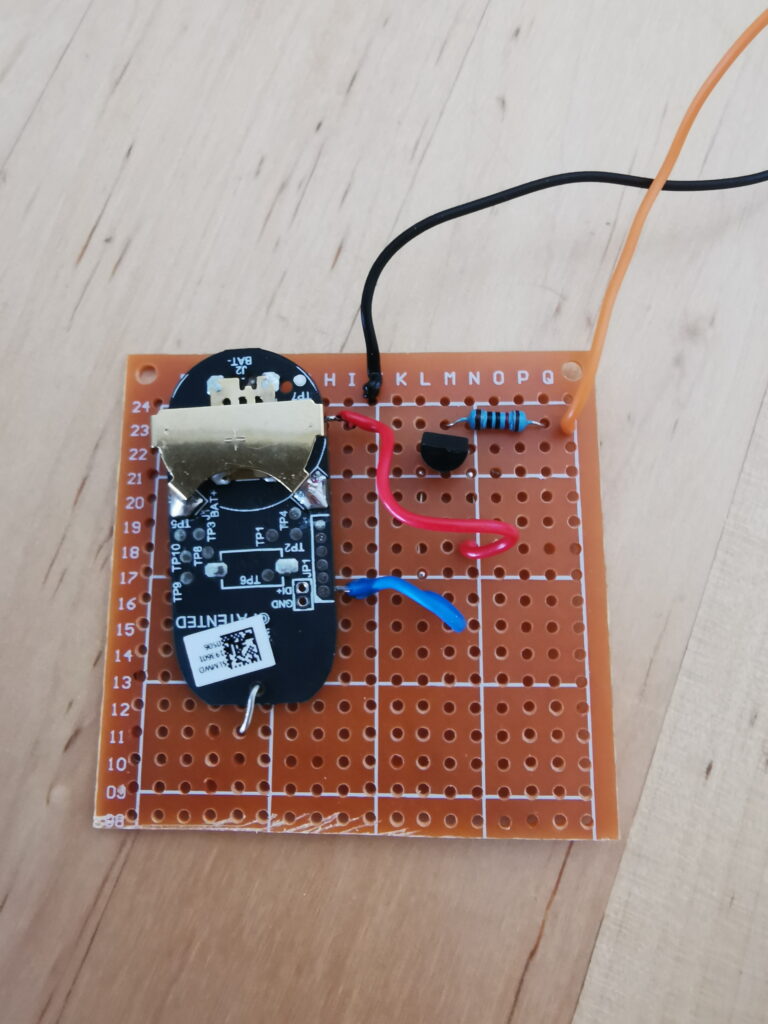
Nun löten wir ein Käbelchen an beide Seiten (also wo wir gerade den Reed-Switch abgelötet haben) und verbinden das Ganze dann wie im Diagramm mit Transistor und Ritto. Ich habe immer ein paar kleine, geätzte Platinen zur Hand, die ich mir passen säge und löte das Ganze dann darauf.
Das sieht dann so aus:

Orange geht zur Ritto EXT und schwarz natürlich zur Ritto GND.
Das Ganze könnte man vielleicht noch in das Wohntelefon selber quetschen, aber ich hab mir lieber ein kleines Gehäuse daneben gehangen, welches eigentlich ein Raspberry Pi Gehäuse ist 😉
 |  |
Das wars, zumindest für den Hardware-Teil. Nun fehlt noch die:
Home Assistant Konfiguration
Da dies ein Zigbee Xiaomi/Aqara Tür-/Fenstersensor ist, müsst ihr diesen auch ganz normal in HA mittels eures Zigbee Coordinators einbinden. Da ich ein Raspbee II Shield und ZHA benutze, geht das bei mir so:
HA => Configuration => Integrations => Zigbee Home Automation (ZHA) => Coordinator auswählen => “Add devices via this device”
Nun drückt ihr einfach alle zwei Sekunden auf den kleinen Schalter am Sensor, solange bis euer Coordinator den Sensor findet. Das dauert ca. 15-20 Sekunden.
Dies legt dann einen “binary_sensor” an, welchen wir in unserer Automation benutzen (Erklärung danach):
- id: doorbell_light_flicker
alias: "[Apartment] Flicker lights on doorbell and notify"
trigger:
- entity_id: binary_sensor.corridor_doorbell_sensor
platform: state
to: 'off'
condition: []
action:
- service: script.lights_set_effect_if_online
data:
effect: "Doorbell"
- service: notify.all_phones
data:
title: "\ud83d\udd14 Ding Dong!"
message: "Someone's at the door!"
data:
channel: DoorbellBeim Trigger aufpassen: Der Sensor steht auf “off”, wenn die Tür / das Fenster geschlossen ist, also wenn der Reed-Switch geschaltet wäre. Bei uns ist das also, wenn es klingelt. Daher ist der Trigger “state to off”.
(*Kurzer emotionaler Moment*) Diese Automation ist für mich das Herzstück meines HA, weil es der Start in die Home Automation für mich war. Genau das hier wollte ich haben. Alles andere was danach kam, war einfach weils ging 🙂 Aber zu wissen, wenn wer klingelt, während ich Kopfhörer auf habe, oder die Anlage im Wohnzimmer zu laut ist: Das wollte ich 🙂
Und genau das macht sie:
- Lässt alle Lampen, die online sind, “flackern” / einen Effekt abspielen
- Schickt meiner Freundin und mir eine Notification aufs Handy.
Da ich die ganze Wohnung voller Yeelights habe, ist das hier der Yeelight Effekt in HA:
custom_effects:
- name: 'Doorbell'
flow_params:
count: 3
transitions:
- RGBTransition: [255, 150, 0, 600, 75]
- RGBTransition: [47, 0, 255, 600, 75]Und das hier das Script, welches den Effekt für alle Lampen, die an sind abspielen lässt:
lights_set_effect_if_online:
sequence:
- service: python_script.lights_set_effect
data_template:
lights: >
{% set lights = namespace(list="") %}
{%- for light in ["light.bedroom_bedside_lamp_andy", "light.bedroom_bedside_lamp_kristina", "light.dining_room_pendant_light_ambilight", "light.living_room_ceiling_light_ambilight", "light.living_room_big_lamp", "light.living_room_small_lamp", "light.office_desk_lamp"] -%}
{%- if is_state(light, "on") -%}
{% set lights.list = lights.list + light + "," %}
{%- endif -%}
{%- endfor -%}
{{ lights.list }}
effect: "{{ effect }}"
Etwas optimierungsbedürftig ist die hardcoded Liste von Lampen. Aber so oft kauf ich keine neuen Lampen, also vertretbar 🙂
Da HA bis vor ein paar Tagen mit 0.117 in Templates nur Strings und keine Listen verarbeiten konnte, baue ich hier eine kommaseparierte Liste zusammen und schicke diese an ein mini Python-Script:
lights = data.get("lights").rstrip(",")
effect = data.get("effect")
if lights is not "":
lights = lights.split(",")
serviceData = {
"entity_id": lights,
"effect": effect
}
hass.services.call('light', 'turn_on', serviceData)In den nächsten Tagen werde ich dies wohl abschaffen können, nun da HA nativ Listen in Templates unterstützt.
Und so sieht das dann z.B. auf meinem Bürotisch aus, wenn der Amazonfahrer klingelt 🙂
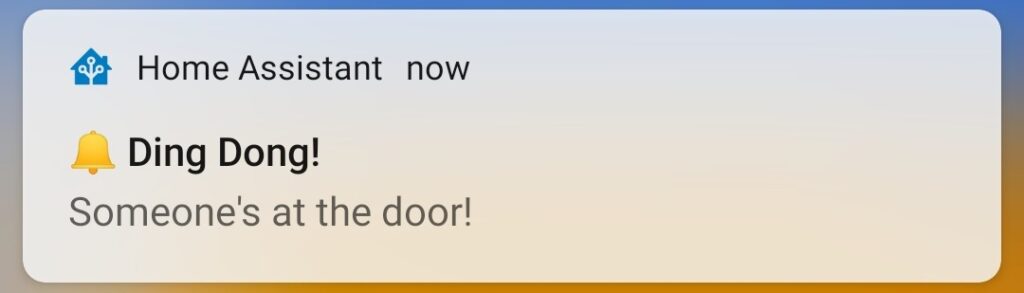
Hier noch ein Screenshot der Notification auf meinem Smartphone (das “Ding Dong” am Ende vom Video):

Zum Anzeigen des Sensors irgendwo in Lovelace habe ich noch einen kleinen Templatesensor gebaut, der etwas schöner aussieht, als der Sensor selber. Er nutzt den device type “sound”, welcher als eine Musiknote anzeigt wird:
- platform: template
sensors:
corridor_doorbell:
friendly_name: "[Corridor] Doorbell"
device_class: "sound"
value_template: >
{{ is_state("binary_sensor.corridor_doorbell_sensor", "off") }}Diesen kann man dann einfach in Lovelace anzeigen:

Und das wars! Hoffentlich kann ich Jemandem mit dieser Lösung weiterhelfen 🙂 Wenn ihr Fragen habt, einfach in die Kommentare!
Bis zum nächsten Mal!
Jimmy says:
Danke für das Teilen deiner Erfahrungen! Sowohl der positiven, als auch der negativen.
Ich hab ein zwei fragen, denn ich stehe vor dem selben Problem wie du mit der Ritto Anlage.
1. Nutzt du die Aqara-Basis oder wie bekommst du das Zigbee Signal in deinen HA?
2. Ließe sich das gleiche auch mit den Eve Door&Window umsetzen?
LG
Jimmy
February 3, 2021 — 09:26
Benjamin Bremer says:
Hallo, genau dieses Projekt hatte ich gesucht und möchte es nun gerne nachbauen. Meine (vermutlich ziemlich doofe) Frage: ich habe eine Klingelanlage mit 8V AC, funktioniert das dann genauso (ich vermute, dass die externe Stromversorgung aus der Türsprechanlage mit 5V DC läuft)? Und reicht der Widerstand aus?
Oder habe ich die Grundlagen der Elektrik einfach nicht verstanden? Wenn ja, dann bitte ich um Entschuldigung und würde mich über eine kurze Korrektur freuen!
September 21, 2021 — 18:53
Irek says:
Hi und danke für den Artikel,
ich habs mal nachgebaut jedoch wird bei mir der Status schon geändert sobald ich die pins für GND und den Klingelkontakt nur berühre. Angeschlossen an den ersten Kontakt GND am Ritto und dem zweiten (Klingel) oben neben dem Hauptstecker ist der Zustand des Sensors sofort geschlossen. Ich habe einen BC337 NPN Transistor verwendet. Irgendein Tipp?
Grüße
Irek
December 11, 2022 — 14:39
Irek says:
Hat sich erledigt.
December 11, 2022 — 17:03
Dirk says:
Hast Du evtl. einen Link von deinem Fenster Tür kontakt ?
Dirk
January 6, 2024 — 16:07
Andreas Hofmann says:
@Dirk: Steht ja im Text, einfach Xiaomi Zigbee Tür-/Fenstersensor, gibts zuhauf auf AliExpress oder Amazon: https://www.aliexpress.com/w/wholesale-xiaomi-door-sensor-zigbee.html?spm=a2g0o.productlist.search.0
Grüße,
Andy!
January 6, 2024 — 23:18
Andreas Hofmann says:
Sorry @Benjamin, hab deine Frage nich gesehn 🙁 Denke hat sich mittlerweile erledigt? Aber ich weiß die Antworr leider eh nicht, sorry 🙁
January 6, 2024 — 23:19
Michael says:
Moin 😊
Was ist das denn für ein Transistor?
Gruß
Michael
August 11, 2024 — 19:46
Andreas Hofmann says:
Hey Michael,
das ist ein ganz simpler 2N2222/2N2222A, zB von hier
https://de.aliexpress.com/item/32602897634.html
LG,
Andy!
August 11, 2024 — 20:06
Alex says:
Hallo Andy, danke für den Artikel. Ist das System stabil, wenn man Strom abgreift?Weil viele meinten ja das Ritto System wird instabil und es rauscht wenn Strom davon abgezapft wird und deswegen bräuchte man eine eigene Stromversorgung.
Wie ist das hier? Du nutzt ja stattdessen einen Transistor und einen Widerstand. Gibt es hier Probleme? Welchen Transistor würdest du mir empfehlen? Ich kenn mich da nicht so aus. Widerstand ist ja 1k-ohm wie auf dem Bild ersichtlich.
Wäre es mit dem Rufanschaltrelais nichtsdestotrotz stabiler?
Danke & Gruß
Alex
April 24, 2025 — 23:38
Andreas Hofmann says:
Hey Alex,
ich greife keinen Strom ab, der Sensor wird über die Batterie mit Strom versorgt. Das besagte Problem existiert hier also nicht. Das System lief ca. vier Jahre problemlos. Mittlerweile sind wir umgezogen und habe nun eine Saedle Klingelanlage. Dort nutze ich auch einfach den Xiaomi Tür/Fenstersensor, aber da die Saedleklingel ein potentialfreies Relais hat, kann ich mir die kleine Schaltung sparen.
Der Transistor ist ein 2N2222/2N2222A, wie im Kommentar über dir erwähnt 🙂
Grüße,
Andy!
April 28, 2025 — 23:30